What is website Accessibility?

The goal of accessibility is to build a site that is accessible to everyone. The World Wide Web Consortium (W3C) defines accessibility as making a website accessible to all users, regardless of their hardware, software, network infrastructure, native language, culture, or physical or mental abilities. Assuring that a website is usable not only with a mouse and keyboard, but also with a screen reader, a braille reader, or one of many other technologies that aid people with disabilities in using the web.
Why accessibility matters
For people with diverse abilities to have equal access to the Web, it must be accessible. The UN Convention on the Rights of Persons with Disabilities recognizes access to information and communications technologies, including the Web, as a basic human right.
The Web has a profound impact on disability because it removes barriers to communication and interaction that many people experience in the physical world. Nevertheless, when websites, applications, technologies, or tools are poorly designed, they can create barriers that prevent people from using the web.
“Accessibility is essential for developers and organizations that want to create high-quality websites and web tools, and not exclude people from using their products and services.”
There is also a strong business case for accessibility. Accessibility overlaps with other best practices such as mobile web design, device independence, multi-modal interaction, usability, design for older users, and search engine optimization (SEO). Case studies show that accessible websites have better search results, reduced maintenance costs, and increased audience reach, among other benefits.
Conditions of incapacity
You should also take into account situational disabilities, which are temporary disabilities that make it impossible for users to use your website as efficiently as they would like. How often have you tried to read something on your phone while outside, but didn’t see it clearly because of the glare that is present? Suppose you try to read something like this article while you are also at the doctor’s office or watching television? Would you find it difficult to read the article while distracted by those distractions? These things, as well as many other situations, can lead to situational disabilities for your users. By designing your website for assistive technology, these situational disabilities can be helped as well.
Accessibility in website development – a step by step guide
If you’re designing a site, there are many different factors to take into account when it comes to accessibility. Here are just a few:
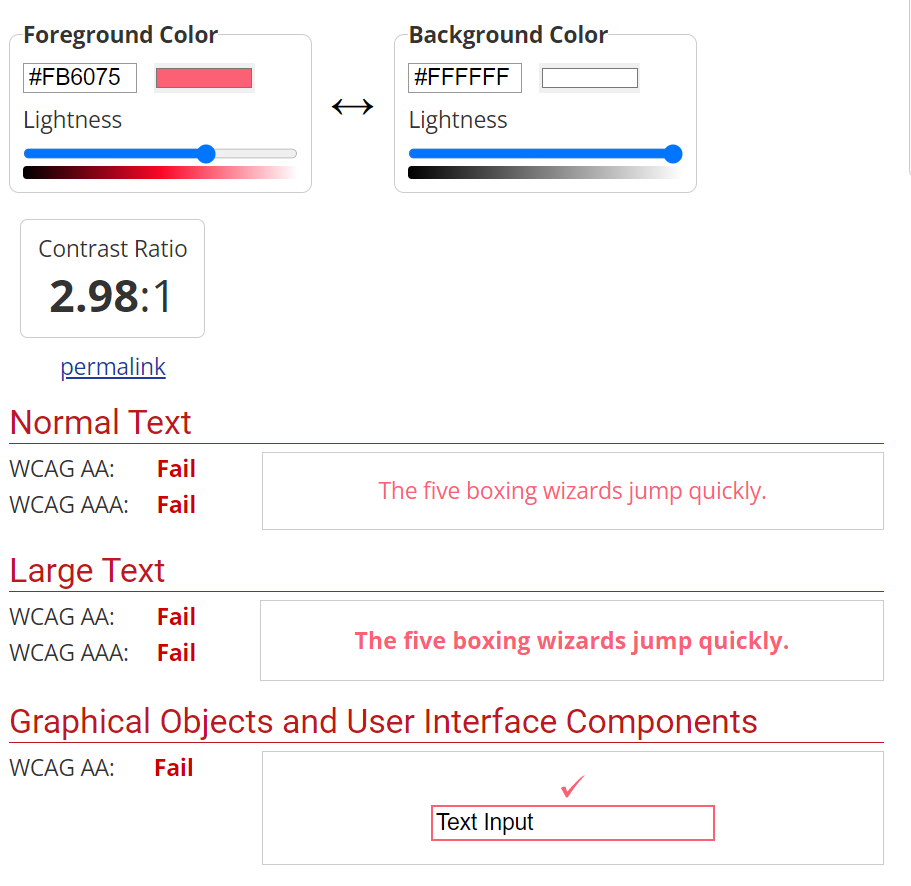
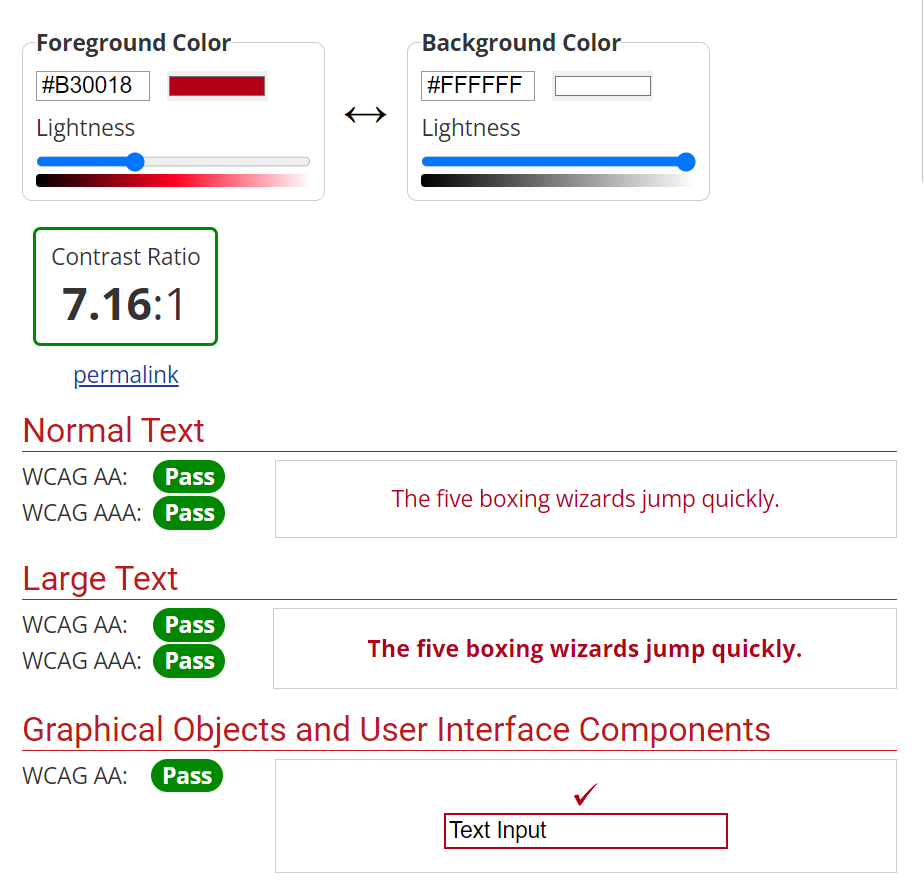
High contrast for text
It is important to provide a high contrast ratio between text and background elements for users to be able to read the text easily.


Descriptive alternative text for Images
Images should include equivalent alternative text (alt text) in the markup/code. People with vision impairments may have issues seeing images, so alt text is a description that assistive technology will read aloud for them instead.
When equivalent alt text is provided, the information is available to people who are blind, as well as to people who turn off images (for example, in areas with expensive or low bandwidth). It’s also available to technologies that cannot see images, such as search engines.

Bad alt text: Man work on iMac.
Good alt text: A man in a grey sweatshirt sitting on a chair in front of iMac.
Keyboard Input
Some people cannot use a mouse, including many older users with limited fine motor control. An accessible website does not rely on the mouse; it makes all functionality available from a keyboard. Then people with disabilities can use assistive technologies that mimic the keyboard, such as speech input.
Transcripts for Audio
Audio files aren’t available to people who can’t hear, just like images aren’t available to people who can’t see. Transcribing audio information makes it accessible to people who are deaf or hard of hearing, as well as to search engines and other technologies that can’t hear.
It’s easy and relatively inexpensive for websites to provide transcripts. There are also transcription services that create text transcripts in HTML format.
Clear and concise writing
The site content should be written in a way that is clear and easy to understand. This should make the content more accessible to those with cognitive disabilities and those who are reading something that is not in their native language. The benefit of clear and concise writing is that people tend to scan text when reading online, looking for headlines and keywords. This will help to get your message across even if the reader doesn’t read everything you write.
Maintain Heading level
When reading online, most of the time people tend to scan the content. Because of this, headings are more important. By keeping the headings in a logical order, the biggest to the smallest, you make it easier for everyone to digest the content.
Use descriptive link text
It is imperative that linked text is descriptive in nature and gives a user an idea of what information they can expect to find when they click on the link.
Let’s take example:
- Click here to find information on accessibility
- Click here to find information on accessibility
The first example does not give any clue to the user about what he/she is clicking on, “Click Here.” is vague and not descriptive of what the user is about to click.
By including “Information on accessibility,” the user is given a better understanding of what type of page they’re about to reach and what to expect from it.
Accessibility boosts SEO
Making your site accessible has another benefit because many of the same accessibility best practices are also ideal for search engine optimization (SEO). By making your site accessible you are also improving the visibility of your site on major search engines such as Google and Bing.
How can Flex help?
Whenever we build a site, we keep accessibility in mind from the word go when it comes to the end-user experience, which ultimately benefits everyone involved. Here at Flex, you can expect us to build websites that can be used by everyone because it enhances the end-user experience. It is our team’s goal to build accessible and usable sites in accordance with the WCAG 2.1 guidelines. Your success is important to us so we want to make sure as many visitors as possible can take advantage of your site.